

If you’re planning to build a web application or a web platform, your first priority should be its architecture’s scalability, especially if you expect it to host millions of users. The scalability of a web application can either make or break its success in the market. An average user expects a web page to load within two seconds. This is achievable for most websites when there are a few dozen users involved. However, this scenario drastically changes if the number of users increases beyond a certain limit.
At this point, businesses begin to wonder how to improve the performance of their applications and reduce response times. The easy answer to this is to build a web application that is scalable. In this article, we will discuss the best practices and methods through which you can build your web application scalable to host millions of users.
A million users. As a business, this is probably the benchmark for the number of users on your application. However, this term can be taken in different ways when planning for scalability. This is why the first thing you need to do is define your exact requirements and constraints.
For instance, do you want your application to handle a million users or a million users simultaneously?
Most websites will be able to easily cope with a million users collectively. However, if all these users are on the website at the same time, it can lead to several issues.
We can attribute this to the fact that as the amount of online users increase, the number of concurrent workloads that run within your app will also rise. By making your applications scalable, you will be able to provide extra resources to a large number of users without changing the structure of the central node. This means that scalable web applications can adapt to any surges in usage and remain stable even during peak performance.
To know more about building a scalable web app or web platform, we’ll walk you through the below topics:
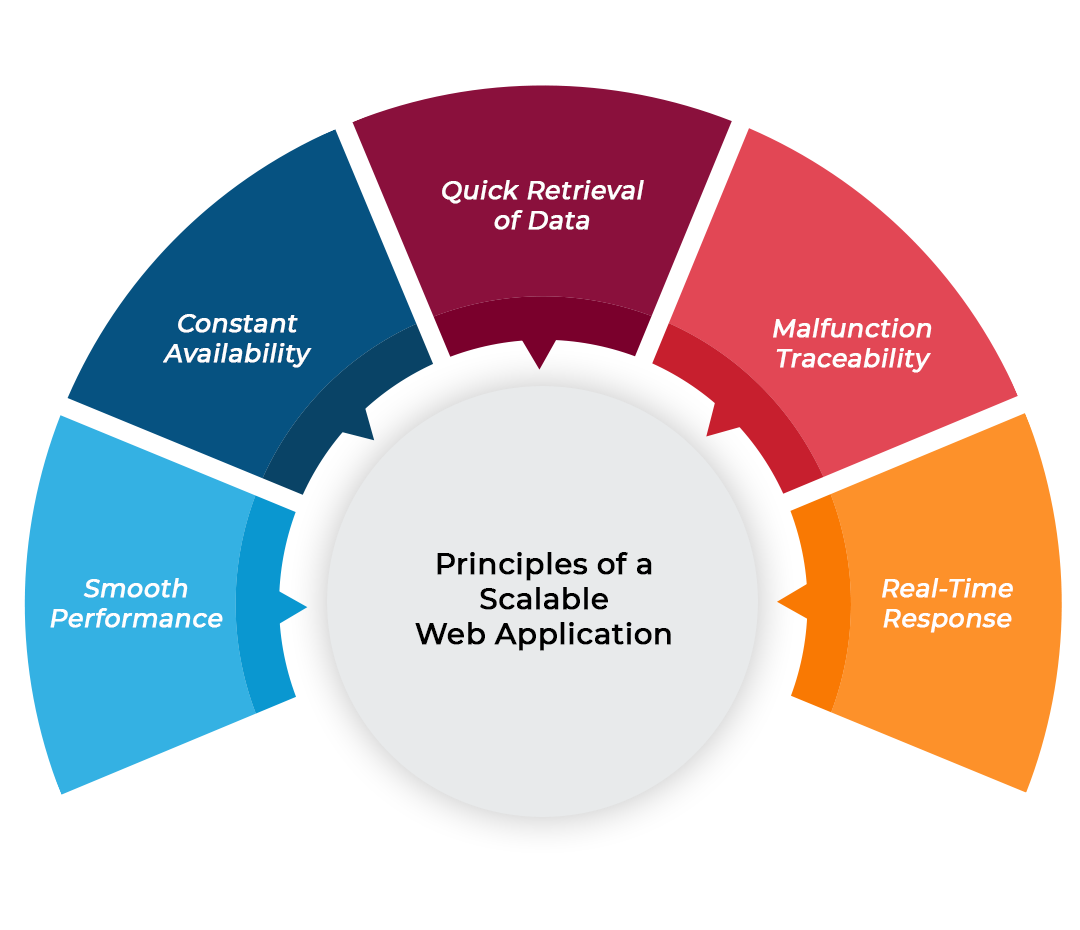
So, when you ask yourself how to build a scalable web app, you will need to consider the following principles to form its basis. Talk to your development team and ask them to incorporate these requirements so that your application performs well.

High performance is an important aspect of a scalable web app. An application that performs poorly will receive a bad response from customers. It will reduce the position of the application in search results as well, since Google indexes these sites at lower position. While building a scaled website, make sure that it provides a fast response with low latency levels.
For a majority of organizations, it is important to ensure that their application is available at all times. This is because even a few seconds of down time can lead to significant losses for the company. Make sure that your application is available at all times of the day, so that your customer experience won’t suffer.
Choose from our pool of experienced developers
There are several performance problems that you may experience while handling your data. Generally, third-party technologies are used for the storage and access of this data. This makes it common for companies to find several bottlenecks when it comes to database services. Ensure that your web application facilitates quick retrieval of data to combat these problems.
It should be easy to detect and identify any problems that the application may run into. This can be done by properly structuring and segmenting the application into relatively isolated parts.
The speed of your web application is an extremely crucial element. It concerns not only the data retrieval on the storage or overall performance but also the speed of operations and response.
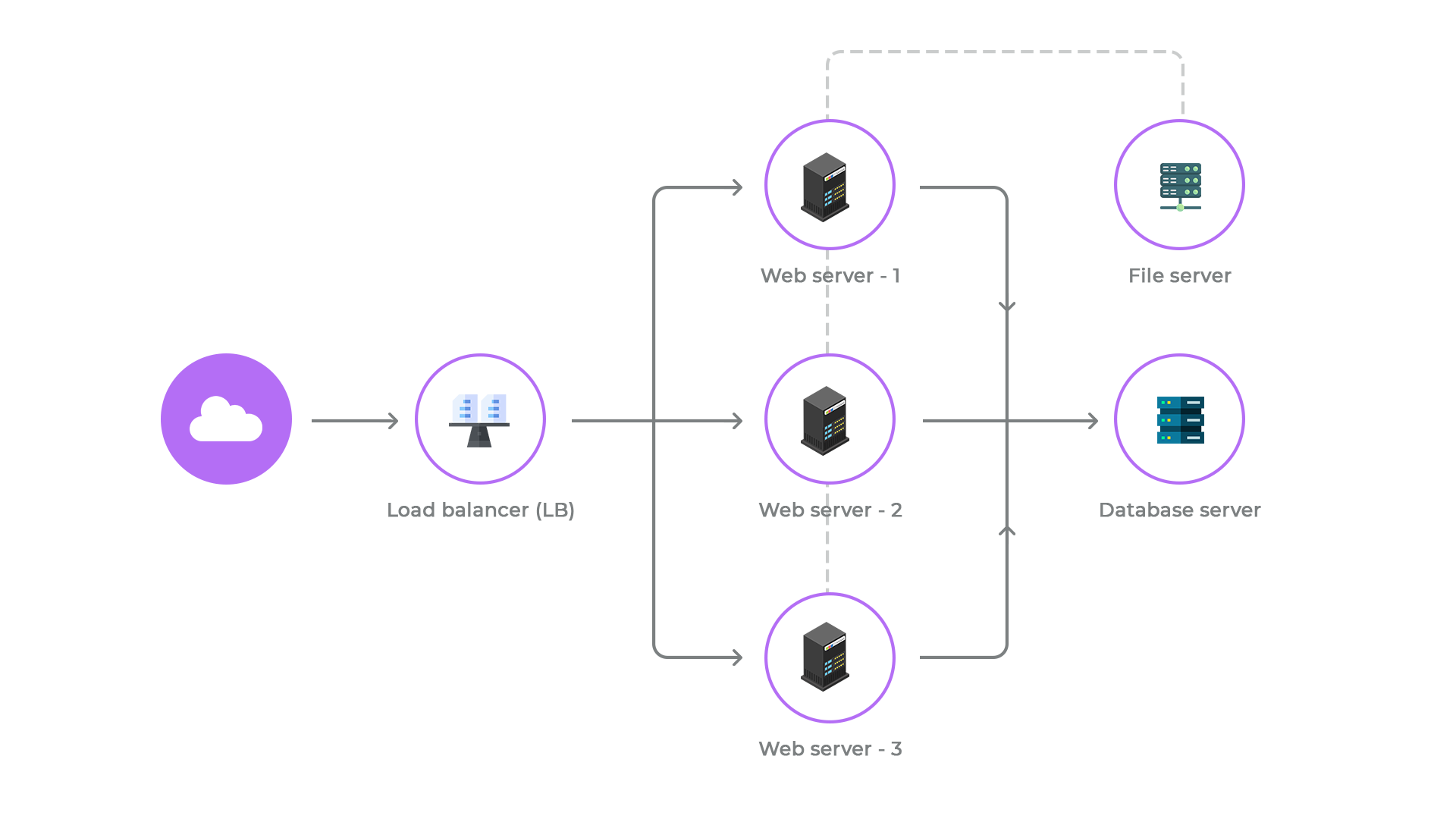
Web application architectures can vary greatly according to business requirements. The architecture of a typical web application will usually include a file server, database server, web server and load balancer.

When a user logs onto a website, there are usually two primary services that are provided- writing and reading. Take a stock photo website, for example. A user may come and search for a particular image (read) and then retrieve this image or a series of images (write). Many companies want the read service or the retrieval to be faster than the write. For this to happen, certain decisions need to be made while planning for the architecture of your application. A few points that you should consider include-
1. Dividing the functions
Consider adopting the Service-Oriented Architecture (SOA) approach. Here, each service (write and read) will have its own functional context. And anything beyond that context will occur through the API of another service.
Decoupling the two functions will allow the following:
2. Redundancy
This is a crucial aspect of scalable web architecture because it ensures that the loss of data stored on one server is not permanent. Some of the primary elements of redundancy include:
3. Partitions
Planning for the adding capacity is extremely important while building scalable websites. Most companies have two options- vertical or horizontal scaling.
Related article on Building messenger apps like Whatsapp and Telegram with PWA
Some of the best tech stack options that you can consider while designing a scalable web application architectures are listed below:
Node.js is one of the most popular options for scalable and asynchronous programming since it can deal with multiple requests simultaneously without any issues. This allows companies to save up on time while offering a memory efficient, non-blocking, asynchronous programming. It also comes with various packages that promote optimization.
Django is a high-level and speedy Python web framework that supports the clean design of the applications. It provides common functionalities for web development, which saves you from writing code for each and every function. It also offers advanced functionalities like ORM, database migration, user authentication, admin panel, and forms.
Ruby on Rails is a web application framework that uses the Ruby programming language. Since its release in 2003, RoR has become one of the most popular frameworks for web development. It allows users to quickly develop websites, no matter how complex they may be. The framework uses a model, view, controller (MVC) architecture, and routing. Today, several large websites use Ruby on Rails, such as Shopify, GitHub, Twitter, Hulu, Kickstarter, Groupon, and Airbnb.
Choose from our pool of experienced developers
Most web applications have three main components involved- the Internet, an app server, and a database server. There are generally two primary challenges of access – to the app server and to the database.
There are many challenges involved while trying to make your database scalable. However, there are a few practices that you can keep in mind to ensure scalable storage and quick access to data. Consider a situation where you have a large volume of data and you want to allow your users to access tiny parts of it. If a particular user is in need of a particular piece of data based on a keyword, that request goes through an API node to your database. Unfortunately, disk I/O reading can be very slow when there is a lot of data involved. However, memory access is much faster for both sequential and random reads. Even with built-in ID’s, locating a tiny piece of data can be a tough task. There are many solutions, but the primary ones will be caches, indexes, proxies, and load balancing.
1. Caches
Caches work on the principle that data that has already been requested for is more likely to be asked for again. This is why they are seen in almost all layers of architecture. Caches enable quicker retrieval when compared to going back to the original source. There are a few places to insert a cache.
If the cache is stored on the request node, the user retrieval is almost instance. If it’s not there, then the node will query the disk. As you scale and add more nodes, each node can hold its own cache.
This involves the addition of a server through which all nodes access the same cache. This means that there is a lesser chance for any potential misses to occur. A major disadvantage is that the single cache can get overloaded as numbers of users increase.
This architecture provides for the distribution of pieces of data throughout all of the nodes. The nodes then check with one another before fetching from the database.
2. Proxies
Proxies are extremely useful for scaling as they can coordinate several similar server requests. They can collapse these requests and forward only one request to the database disk, reading the data only one time. While latency time for an individual requester may increase a bit, this is offset by the ability to improve high load incidents.
3. Indexes
The addition of indexes to your website architecture will enable faster reads as data and servers increase. Indexes can set up a data table based upon where that data is housed. As more data and devices are added, that data table can be enlarged too. When a request comes in, the index directs the query to the right data table where it can then be broken down even further for a specific piece of that data. This is much quicker than searching through all of the data. The write end of the query may be slowed, but in the end, the data is retrieved and back to the requester faster.
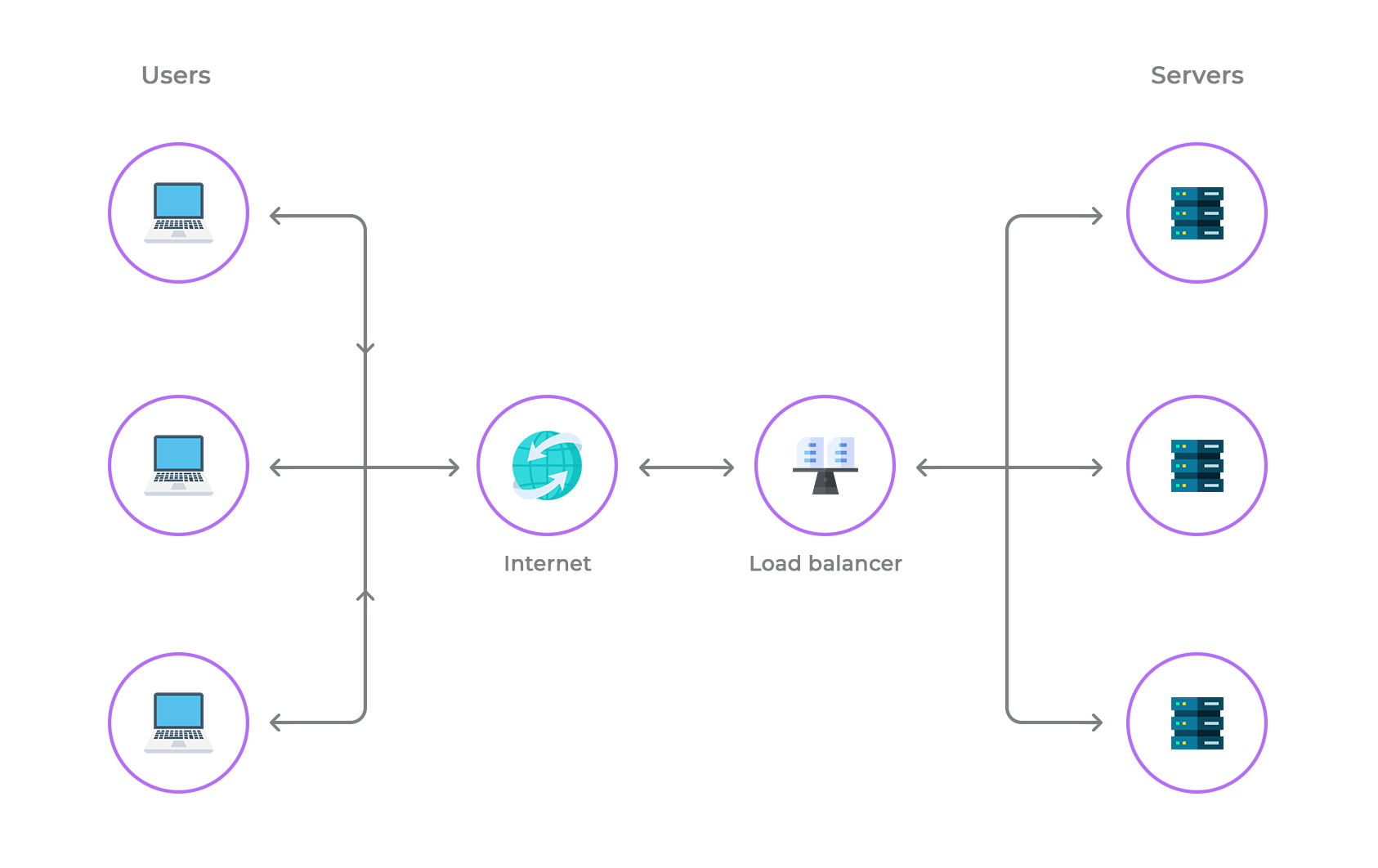
4. Load balancers
These are an important architectural component for scalable website development. The idea is to distribute the load as the numbers of simultaneous connections increase and to route connections to request nodes. This allows a site to increase services just by adding nodes, and the load balancer will respond according to the criteria that have been set up. Nginx is an ideal choice for Node.js to process load balancing. It is very easy to configure and developers can assign different weights as well.

Building a scalable web application takes a lot of time, effort and planning. The architecture of your application will greatly depend on the services you intend to offer and your business requirements. Here, there is no one-size-fits-all approach, and you will need to customize your architecture according to your needs.
If you need any help with building your web application, our experts are always ready to help. Reach out to us today.
Choose from our pool of experienced developers